Declarative Programming to Author Active Workspace Commands

This article on declarative programming is the third in a series on web development using declarative configuration, which simplifies how your IT team can deliver an adaptive product lifecycle management (PLM) environment. Read the first declarative configuration blog and the second declarative UI blog for background, and read on to learn more about the Siemens strategy to help you deliver Active Workspace solutions tailored to your unique business processes through declarative programming with re-usable components, instead of writing custom software code.
In this blog series on declarative programming I first introduced the topic of Declarative Configuration, then I gave a quick introduction to Declarative UI. We looked at how UI elements form our vocabulary of building blocks for declarative programming, so we can declaratively define the View and View Model artifacts to create our pages and panels in Active Workspace.
This time I’m going to cover the declarative programming topic of authoring commands. We will start with an overview of declarative commands and then walk through an example to show these concepts in action.
Declarative Programming Commands in Active Workspace
You can use declarative programming to create commands in Active Workspace that provide a graphical means for the user to work with their product, process or other data.
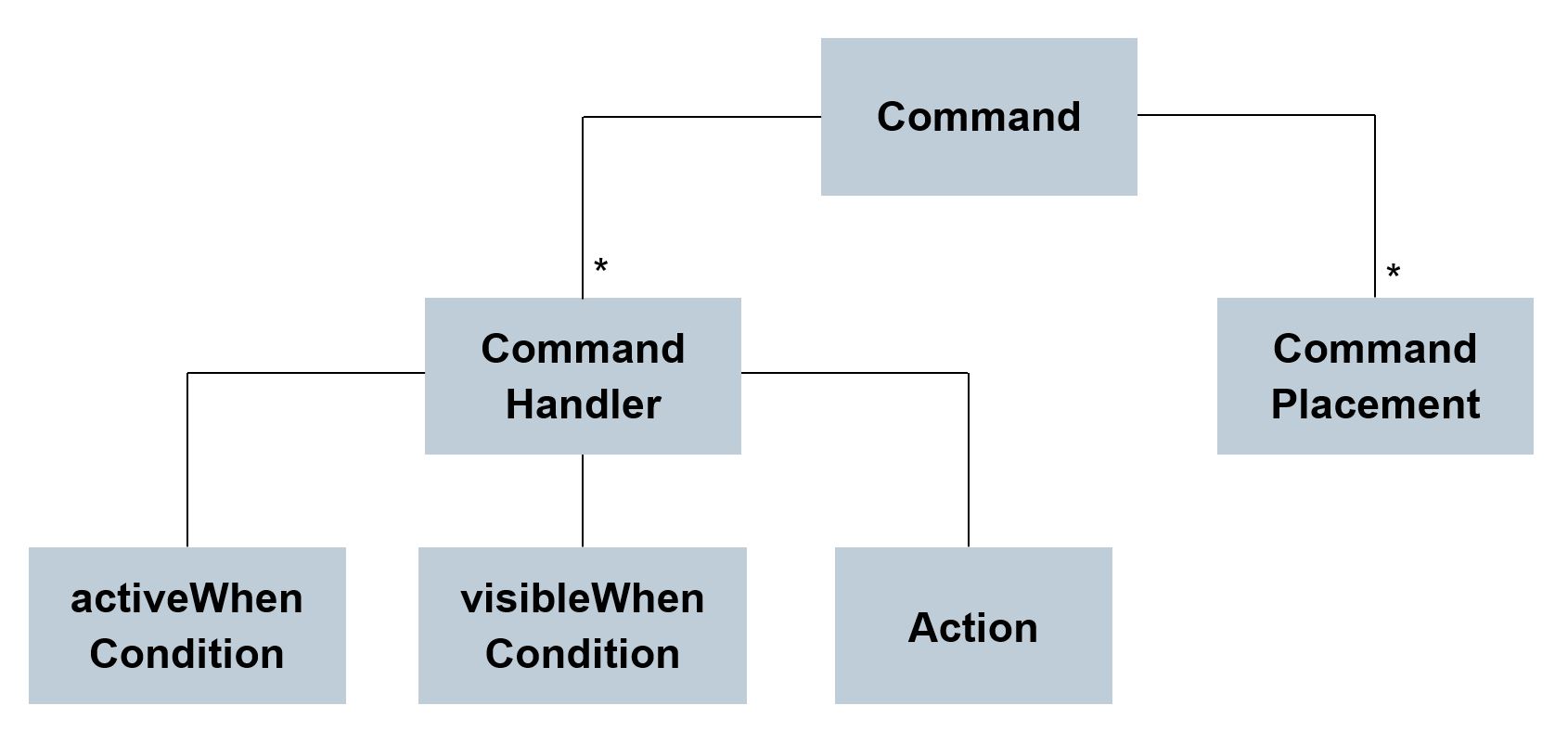
 Commands in Active Workspace
Commands in Active Workspace
To fully describe the command, we need to specify its appearance (icon and tooltip), its behaviours –such as when it should be presented to the user, when it should be active, what the command should do (the action it performs) — and where it should be placed in the UI relative to other commands.
As with other pieces of the UI, commands are defined declaratively in a View and View Model. Declarative commands leverage the same View Model concepts we looked at in the declarative UI configuration blog, such as localization, conditions and actions. The View has command bars in which commands can be placed (the <aw-command-bar> elements). The View Model is responsible for view state such as data, actions, conditions and localizations in which we describe the command and its behaviours.  Command conceptsCommand definition
Command conceptsCommand definition
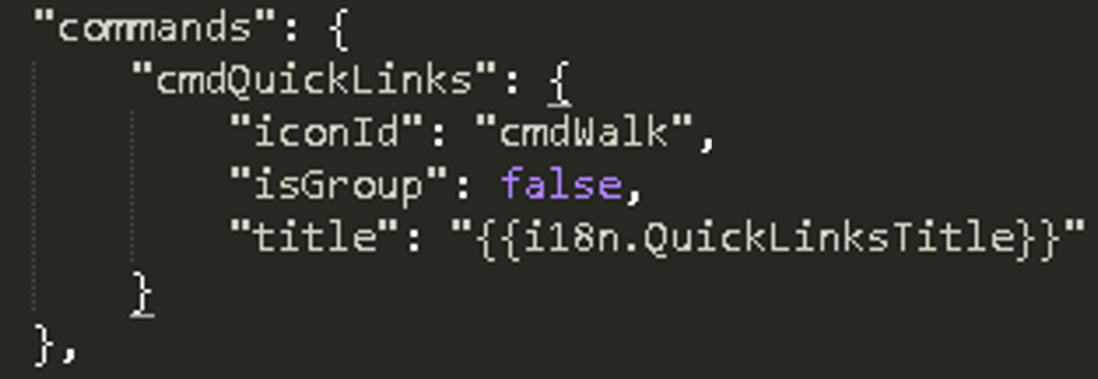
Firstly, in the View Model we are able to define a command. It has an Id, icon, and title (tooltip). The iconId points to an SVG image in the image folder in the war location. There is a complete guide defining the design language and sizing for these icons in the UI Pattern Library in the Active Workspace Document Center (customer-only access). The title is data that is recommended to be bound to localized text, but could just be the string to display if support for only one language is required.
 Defining a commandCommand handler
Defining a commandCommand handler
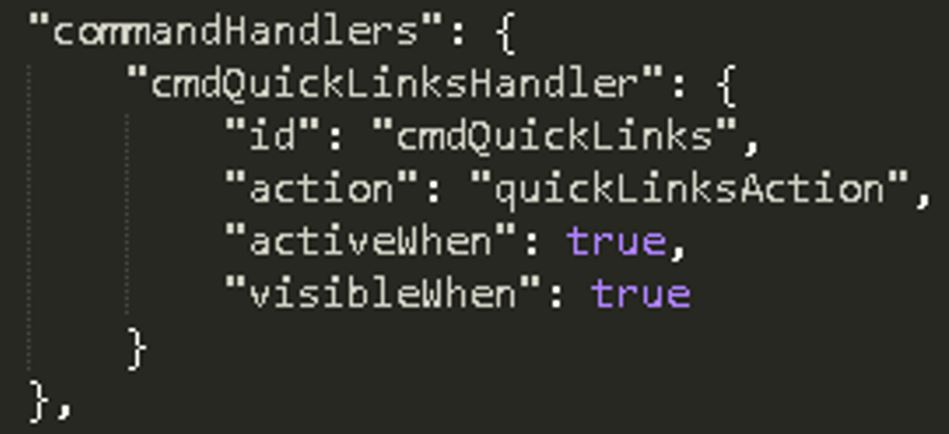
The command handler is responsible for describing the behaviours of a command. When needed there can be many command handlers for the same command. However, only one command handler is active at a time for a given command. This provides the ability to have different command execution logic in different circumstances. For example when I use the open command to open a PartRevision, the user is able to view a summary of its properties, whereas using the same command to open a PDFSpecification could result in opening the PDF document in a viewer if that’s what we wanted. In other words I am able to use different command handlers for the same command in different contexts. Which command handler is active is determined by the command handlers’ activeWhen condition. When there are multiple handlers that have activeWhen conditions for the same command, if more than one has a condition that evaluates to true then the more specific condition (i.e. the condition with the longest expression) is chosen to be active. The id field in the command handler is what associates the command handler to a given command.
For Active Workspace solutions, one of the guiding usability principles is to bring the commands and capabilities to the user that are applicable depending on who they are and what they are trying to achieve (often called their context). Rather than presenting several dozen commands, the UI is tailored to offer those that are applicable at that point in time. So when a command handler is active (that is it fulfils the activeWhen condition), whether the command is visible can be controlled by its visibleWhen condition.
The final part of a command handler is the definition of what the command should “do.” The command execution is described by a declarative action. As with any declarative action this can be a SOA service, REST invocation or JavaScript function. For example, a common JavaScript function used in Active Workspace is the function to open a command panel. Defining a command handlerCommand placement
Defining a command handlerCommand placement
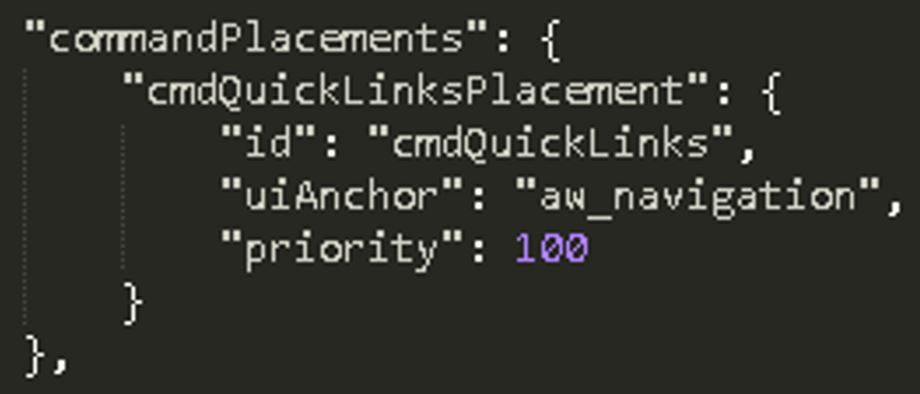
Where the command should be placed in the UI relative to other commands is controlled by the command placement. When needed there can be many command placements for the same command. In other words the same command can be used in multiple places in the UI. Similar to the command handler, the id field in the command placement is what associates it to a given command.
The uiAnchor field defines which command bar the command should be placed in. Some of the out-of-the-box command bars for Teamcenter Active Workspace are –aw_globalToolbar, aw_navigation, aw_oneStep and aw_toolsAndInfo. The priority field gives a relative priority order to render commands in the command bar in ascending order. Optionally a relativeTo field can be used to specify the command id of another command that this command will be placed relative to. Priority as defined in the priority field is then applied relative to the command. In other words, if multiple commands are placed relativeTo the same command, they will be placed in ascending sorted priority order relative to the specified command. Negative priority means that this command will be inserted before the relativeTo command. Positive priority means the command will be appended after the relativeTo command. Defining a command placementDeclarative commands in action
Defining a command placementDeclarative commands in action
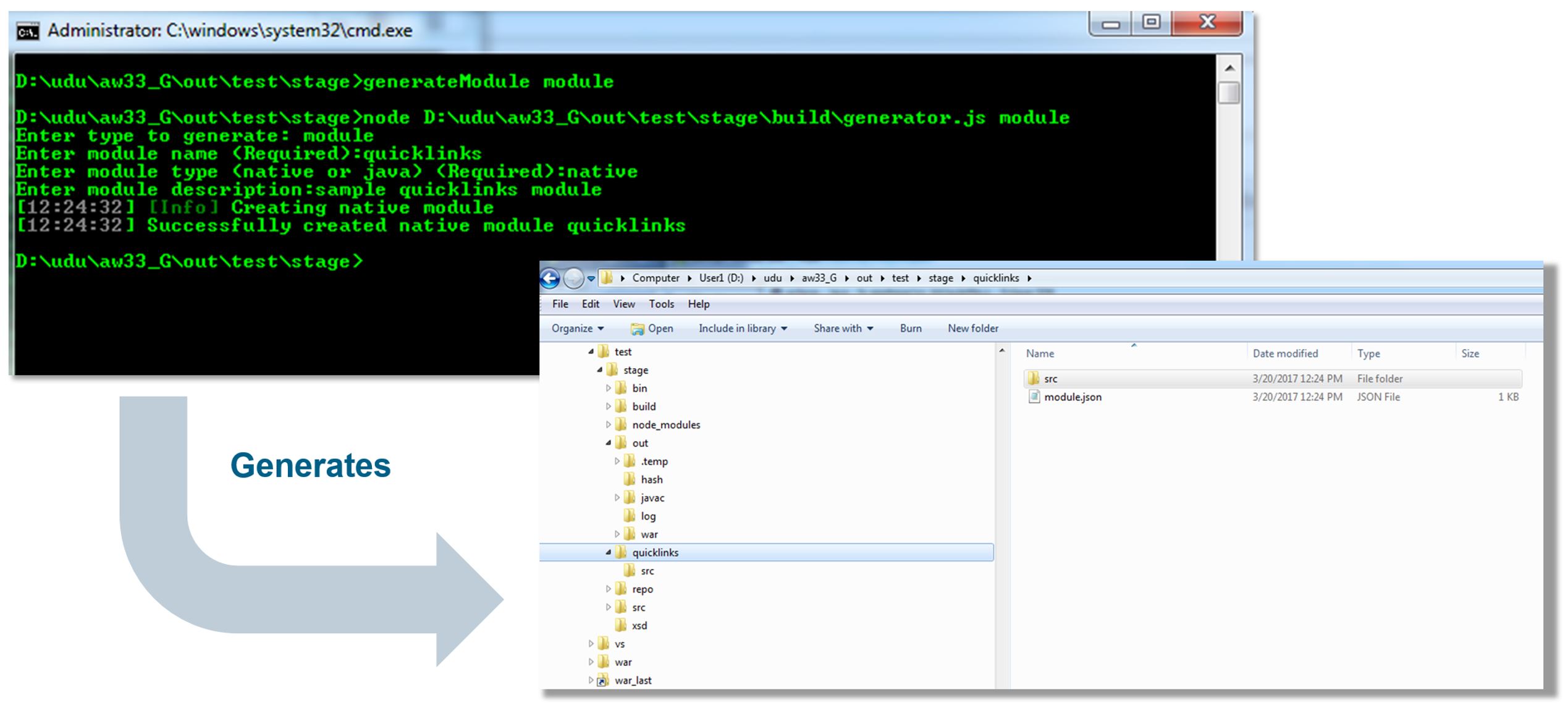
Now we’re familiar with the concepts, let’s walk through an example that shows declarative commands in action. For this case I am going to use Active Workspace as a customer or partner will do from a kitted environment. To begin with I’m going to create a new module using the module generation utilities in which we will define a command for a new “Quick Links” slide out panel on the left-hand side of the browser page. The Quick Links panel will also be created using declarative UI and will reuse some existing UI element building blocks to provide the user with a handy shortcut to objects on the clipboard, favorites and most recently used. Generate a new moduleUsing the generateModule utility, I am able to create a new module in which to create my new command and panel.
Generate a new moduleUsing the generateModule utility, I am able to create a new module in which to create my new command and panel.
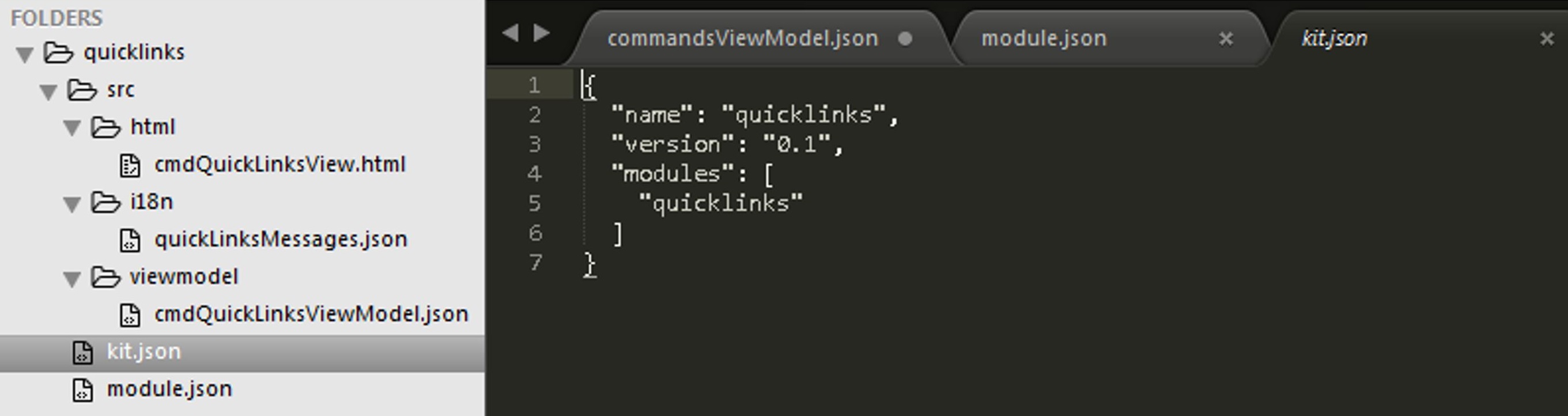
I add a simple “kit.json” file to include the new “quicklinks” module.
 Create a kit.json to include your new module
Create a kit.json to include your new module
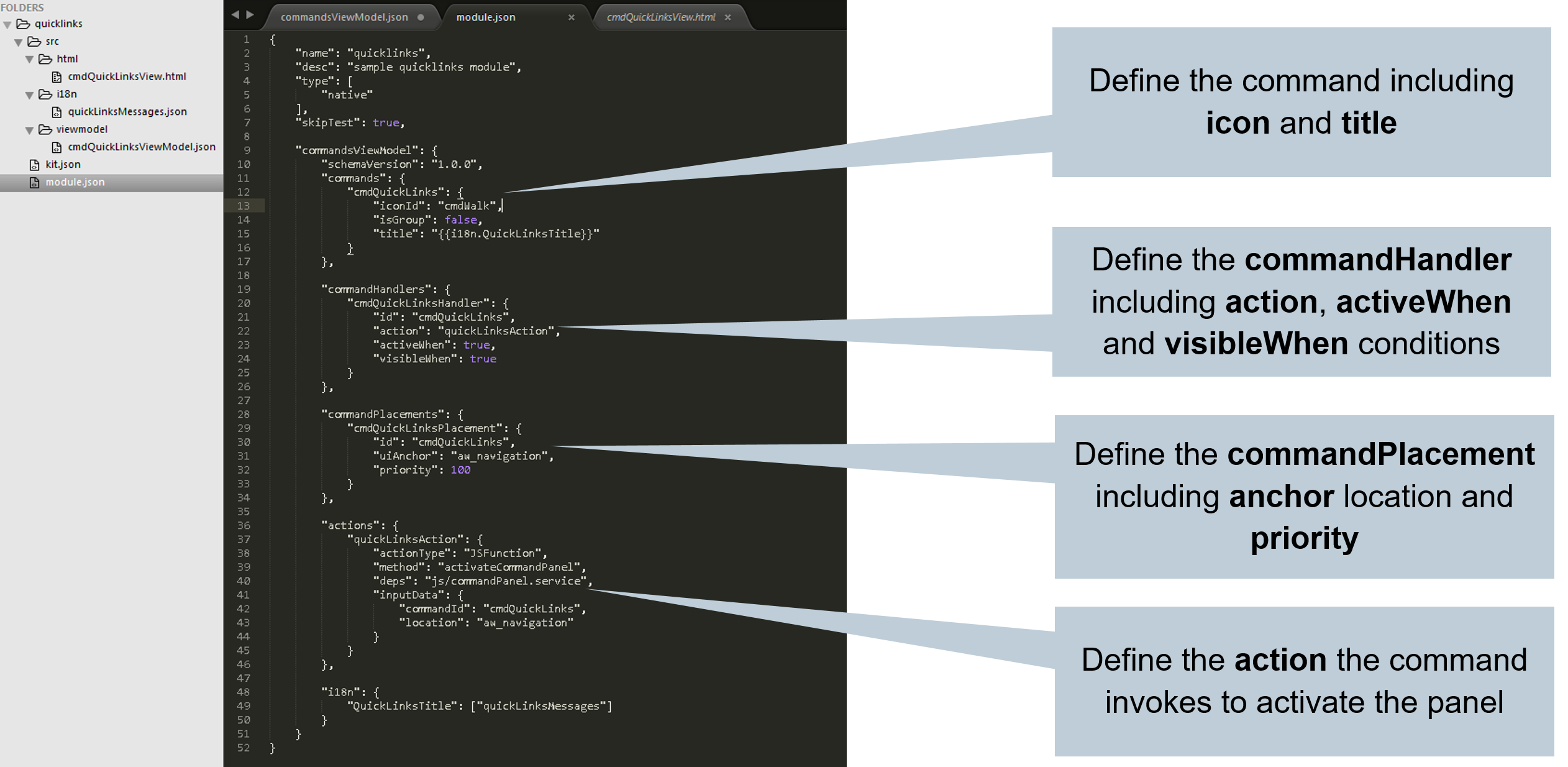
As illustrated below, by modifying the module.json I add the “commandsViewModel” property. Here I can fully define the new Quick Links command (“cmdQuickLinks”). Notice how I specify a command, commandHandler and commandPlacement in addition to an action and i18n localizations. Declarative command for launching the QuickLinks panelI also create the declarative View for the slide out panel that is launched to display the quick links in the “srchtml” folder. I am able to reuse existing UI elements for a slide out command panel. Within the panel body element I use the clipboard, favorites and history UI elements. Because of this reuse, this View boils down to 5 simple tags, one for the panel, one for the body in the panel, and 3 for the 3 lists in the body of the panel.
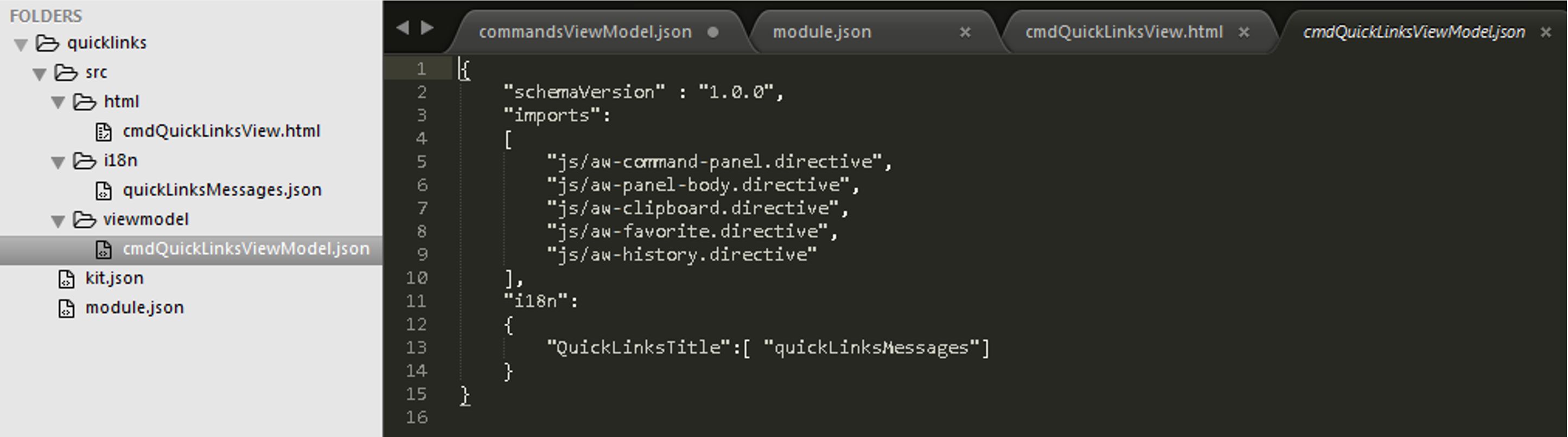
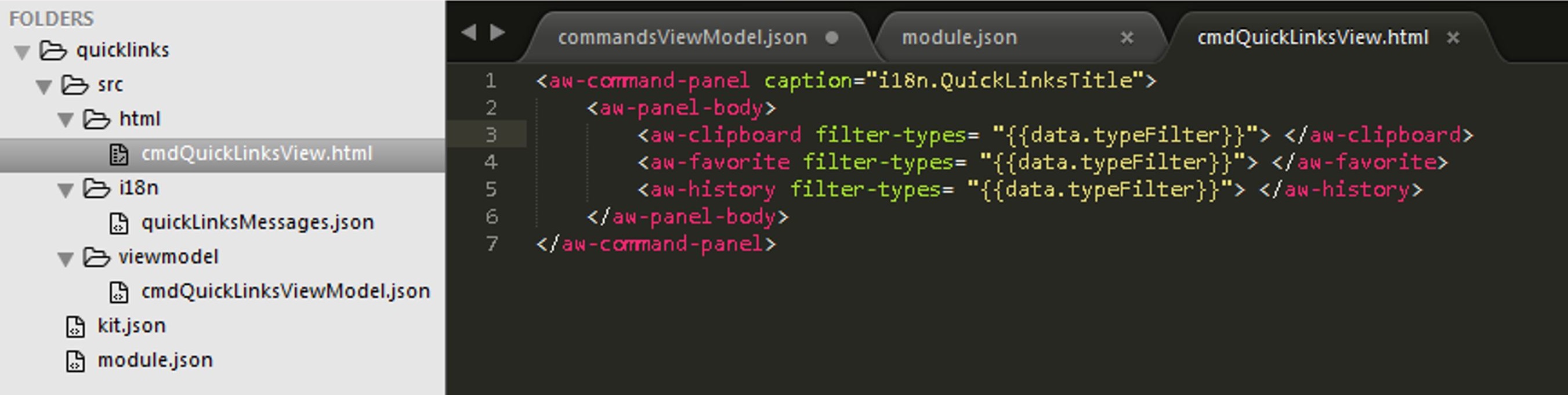
Declarative command for launching the QuickLinks panelI also create the declarative View for the slide out panel that is launched to display the quick links in the “srchtml” folder. I am able to reuse existing UI elements for a slide out command panel. Within the panel body element I use the clipboard, favorites and history UI elements. Because of this reuse, this View boils down to 5 simple tags, one for the panel, one for the body in the panel, and 3 for the 3 lists in the body of the panel. Declarative View for the QuickLinks panel
Declarative View for the QuickLinks panel
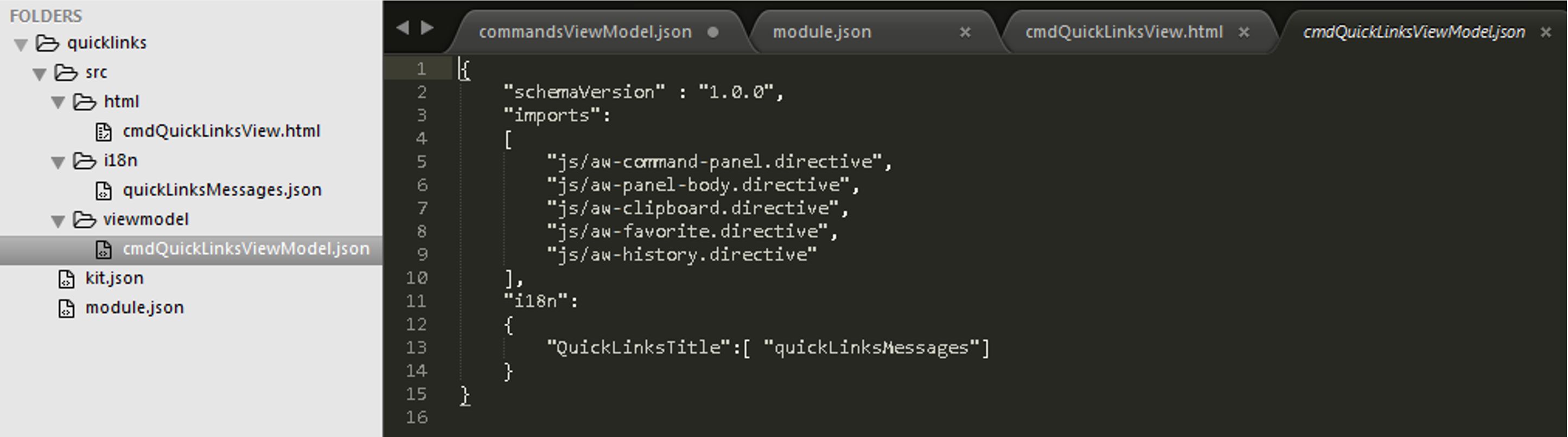
The View Model for the slide out panel that is launched is added to “srcviewmodel” folder. The View Model is equally simple and imports just the UI elements referenced in the View and the localization strings.
 Declarative View Model for the QuickLinks panel
Declarative View Model for the QuickLinks panel
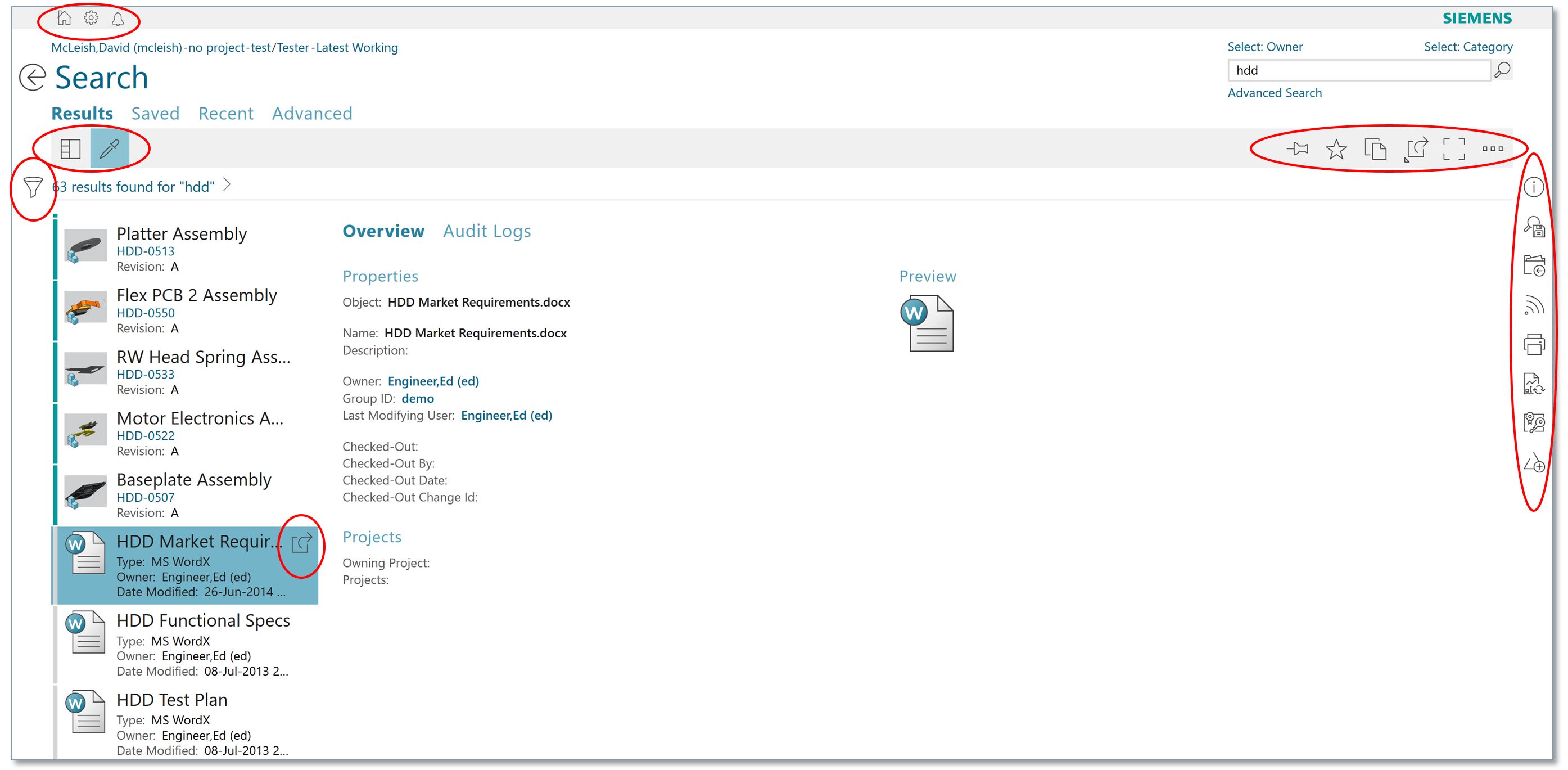
By running the “warRefresh” command and deploying the updated awc.war file to your app server you can then try out the changes (play video).
Because we are re-using the existing UI elements for <aw-clipboard>, <aw-favorite> and <aw-history> that internally are re-using the <aw-list> element, I also get the ability to multi-select and drag and drop from the quick links with no additional code and just a few lines of declarative mark-up.
Hopefully that’s given you a taste of what’s possible with authoring commands for Active Workspace with declarative UI. Look out for the next instalment of the blog for declarative configuration soon…
Dave McLeish
Senior Key Expert, CTO Office of Architecture & Technology, Siemens PLM


